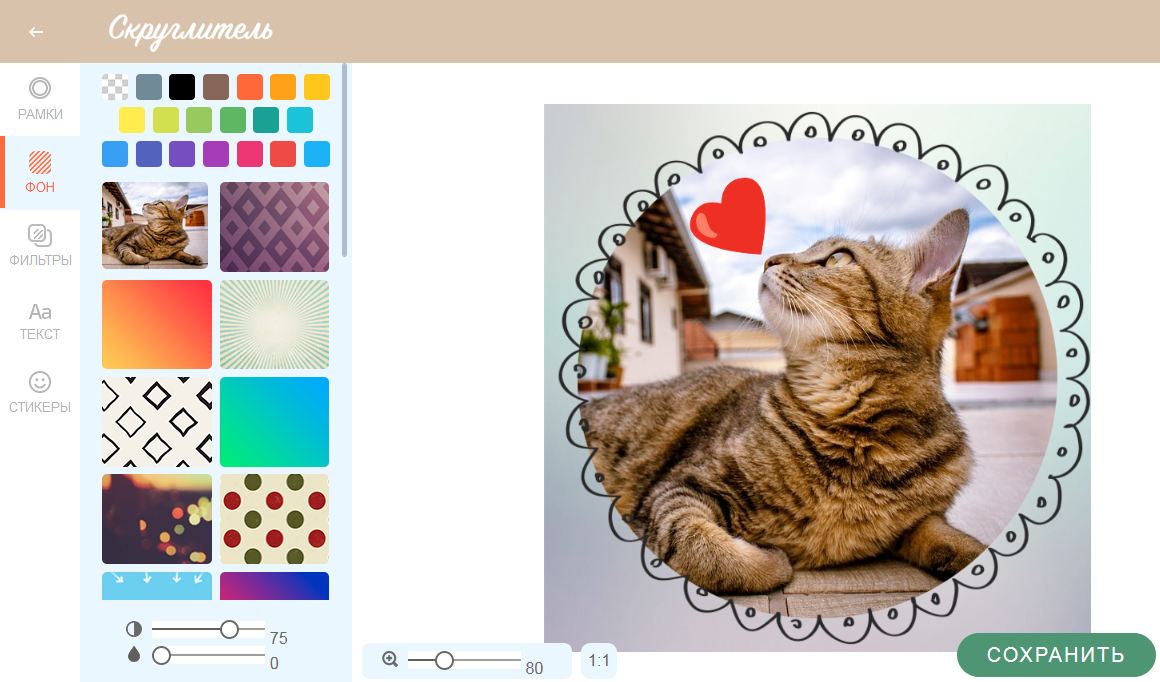
Как из прямоугольного фото сделать круглое

Сделать фото в форме ♥ ▲ разных геометрических фигур онлайн
Как скачать «Газпромбанк» на Андроид. Как скачать приложение Аэрофлот на «Андроид». Как скачать Smart Life на Android. Как скачать 2GIS на Андроид. Откройте Photoshop Online. Загрузите изображение в программу и выберите инструмент "Обрезка".













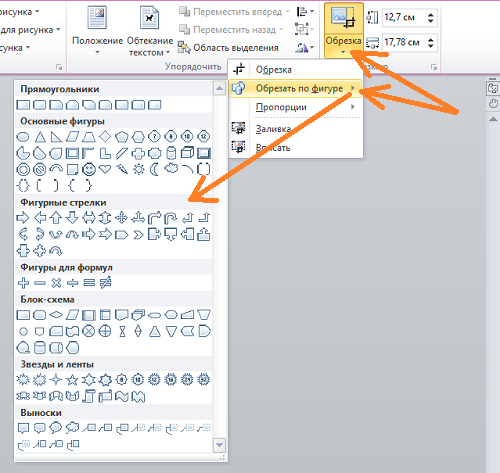
Если вы хотите изменить контур фотографии, чтобы сделать ее фигурой например, кругом или скругленным прямоугольником , используйте инструмент обрезки на ленте с параметром Обрезать на фигуру. Вы можете быстро изменить форму рисунка, обрезав его до определенной фигуры. При этом рисунок автоматически изменяется для заполнения фигуры при сохранении пропорций.







Для скругления уголков у элементов в CSS3 предназначено свойство border-radius , значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка. Правда, можно поступить и проще и значением указать заведомо большое число, превышающее размеры изображения. Так мы в любом случае получим круглую картинку и сможем применять стиль к изображениям разного размера. Плюсом использования border-radius является то, что мы можем добавлять в стилях к элементу рамку, тень и она будет повторять контур.