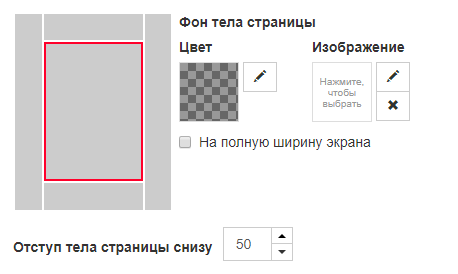
Как сделать размер фона на сайте

Как сделать неподвижный фон
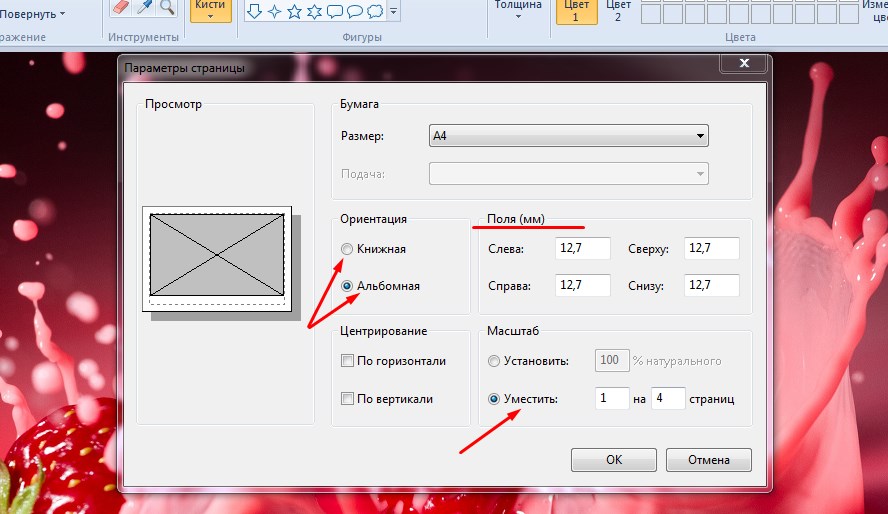
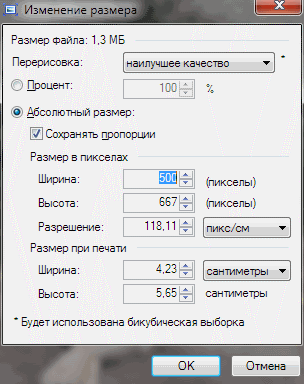
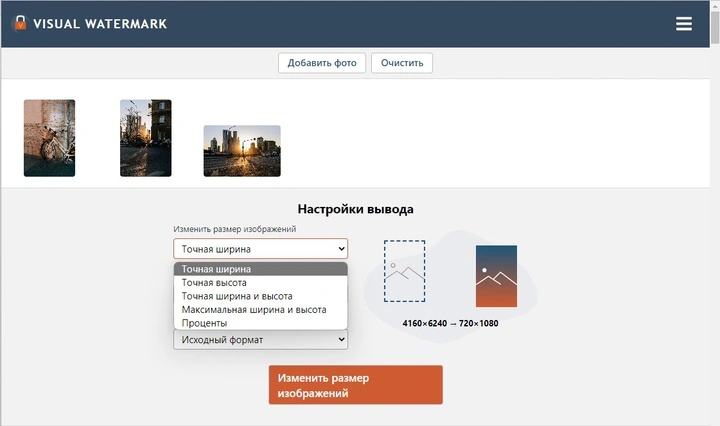
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати Мегапикселях Процентах Мегабайтах сжать , а также качественно Увеличить маленькую картинку. Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны ширину и высоту , но и одну из этих сторон, например, ширину указать пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.








Как установить фон в CSS. Cвойство background
Лена Цимбалист. Свойство background позволяет установить фоновое изображение, цвет фона и другие свойства стиля для заданного элемента. Актуальная информация — на caniuse. Свойство background-color задаёт цвет фона элемента. Значение задаётся в виде hex-кодов, RGB-функций или названий цветов :.
- Поддержка браузерами
- Эта страница была переведена с английского языка силами сообщества.
- Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background.
- Саша Ермайкина.













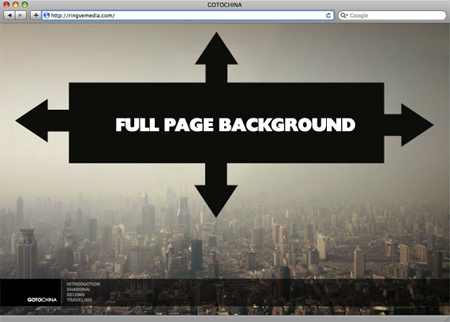
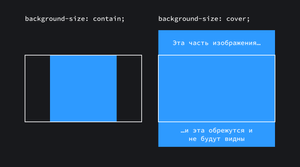
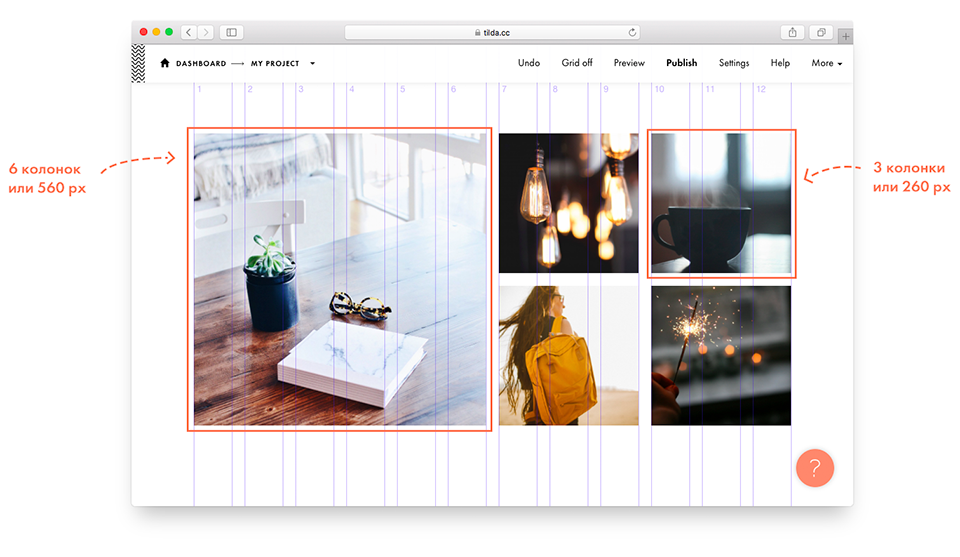
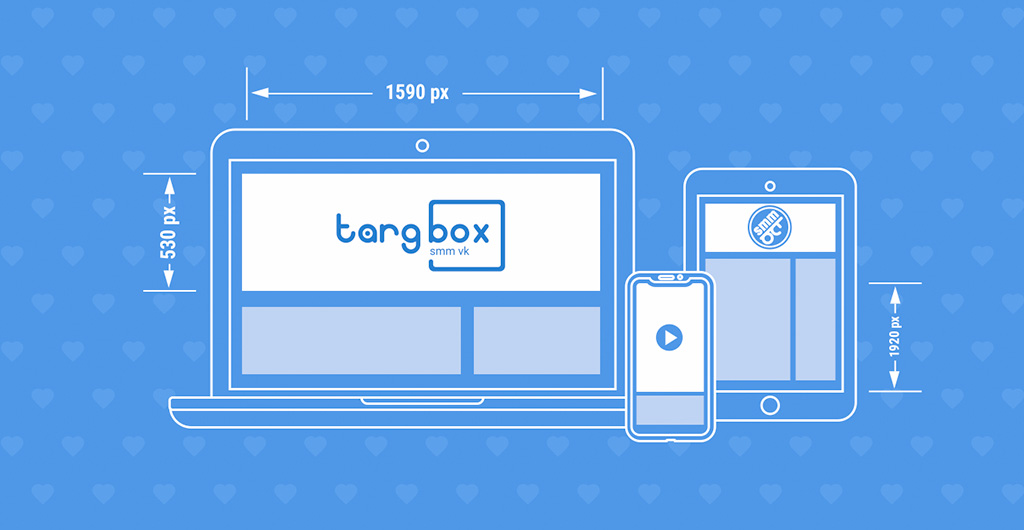
Background size cover — это свойство CSS, которое позволяет масштабировать фоновое изображение так, чтобы оно полностью покрывало заданный блок или элемент. Это очень удобно, когда нужно создать эффект полноэкранного изображения или когда нужно изменить размер фонового изображения, чтобы оно точно соответствовало заданным размерам. Когда вы устанавливаете свойство background size cover, изображение будет масштабировано пропорционально, чтобы полностью заполнить контейнер, при этом сохраняя свои пропорции. Если изображение имеет другие пропорции, чем контейнер, некоторая часть изображения может быть обрезана. Применение свойства background size cover очень просто. Вам нужно выбрать элемент, для которого хотите установить фоновое изображение, и добавить CSS-правило с указанием свойства background size cover.