Как сделать сетку для колонки

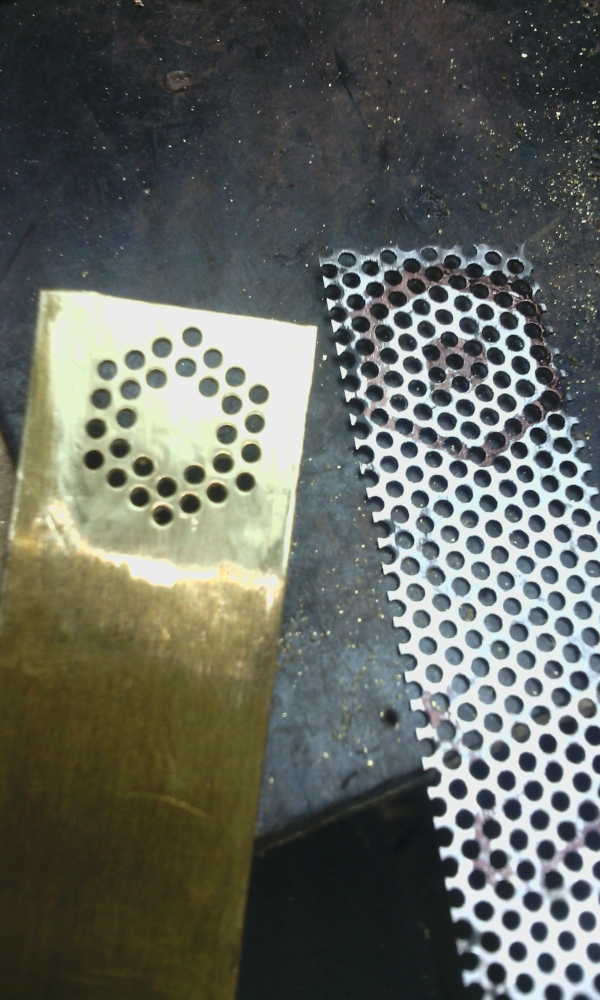
Решетки (сетки) для динамиков. Крепеж для динамиков.
У многих дизайнеров возникают трудности при создании адаптивных и мобильных версий сайта. Зачастую непонятно, где какие элементы располагать и какого размера они должны быть. В данной статье я хочу показать, что это не так уж и сложно, особенно если использовать в работе модульную сетку. Вообще модульные сетки — это прекрасный инструмент, который помогает дизайнеру сильно упростить работу, а результат сделать более профессиональным, эстетичным и приятным для восприятия.








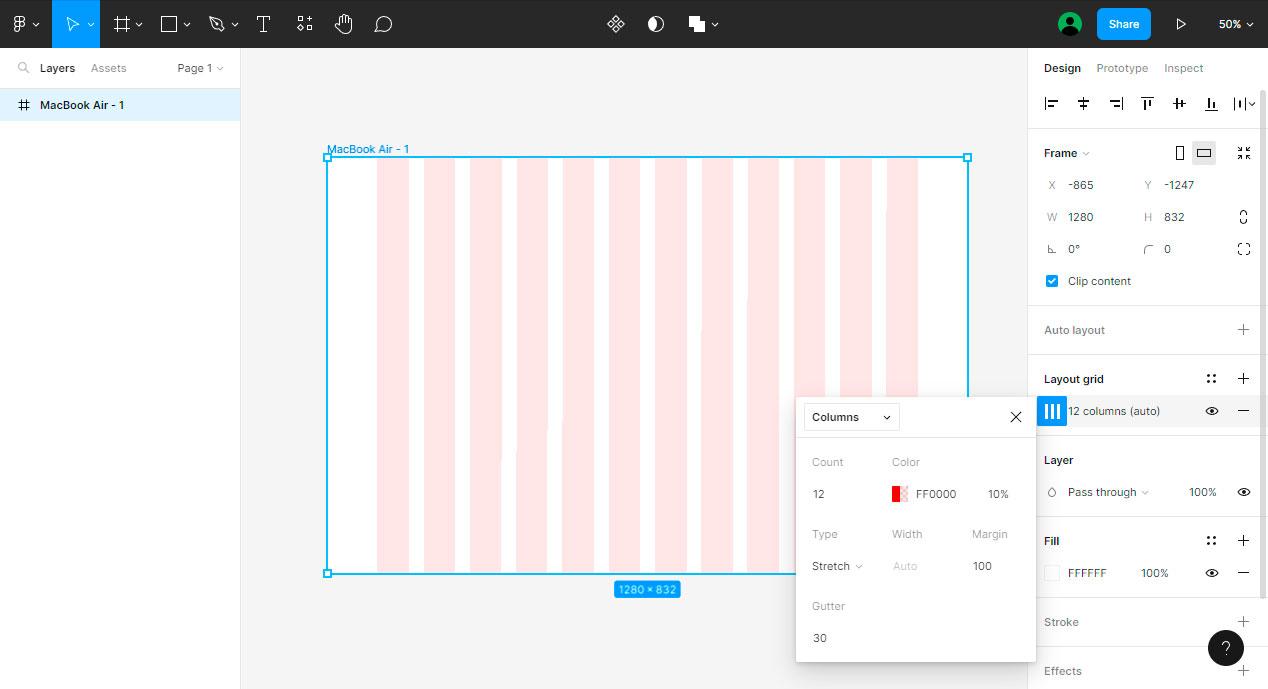
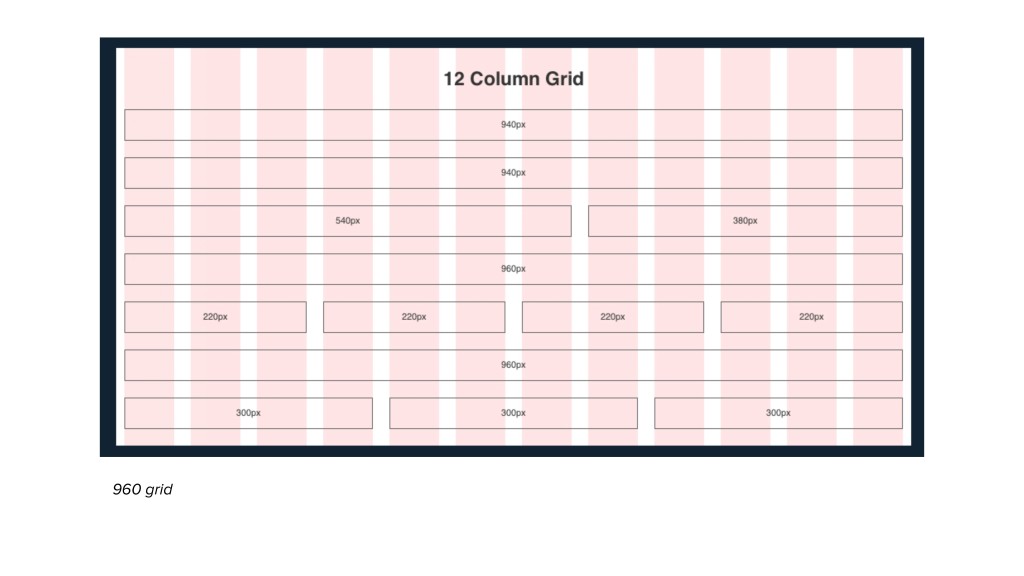
Шаблоны сеток для Figma. Здесь представлены 4 фрейма с настроенными сетками в 12, 9, 6, 3 колонки. Продублируйте этот файл, чтобы использовать сетки в ваших проектах. Design templates. Log in Sign up. Владимир Чернышов.
- Что еще почитать по теме
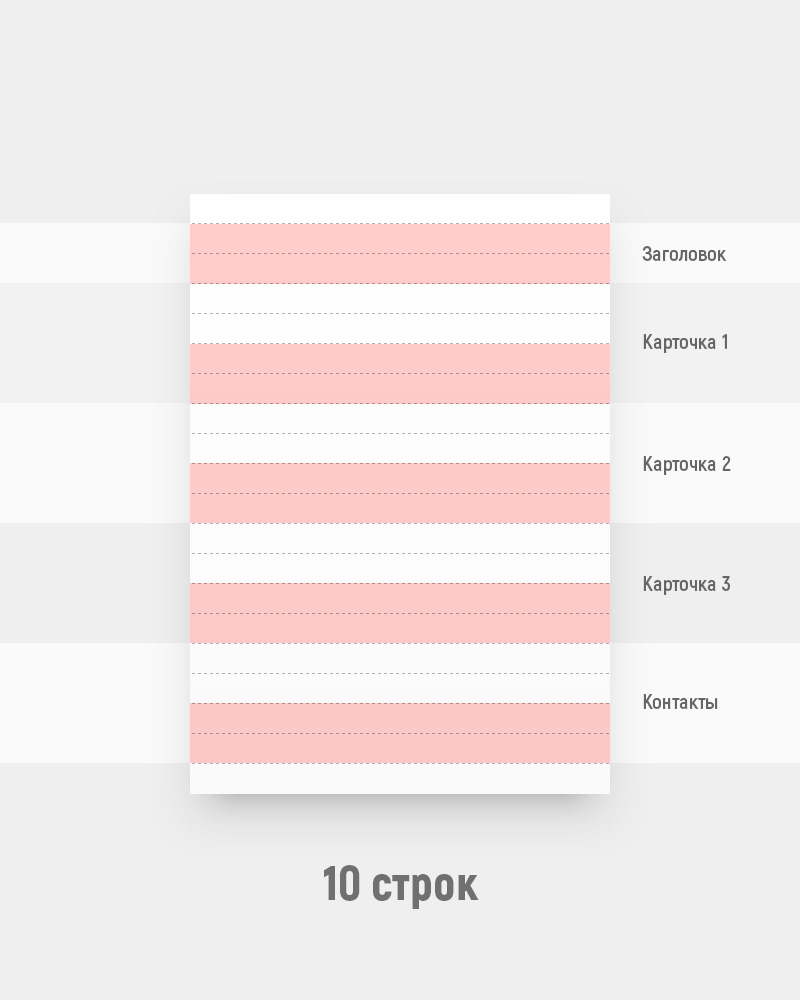
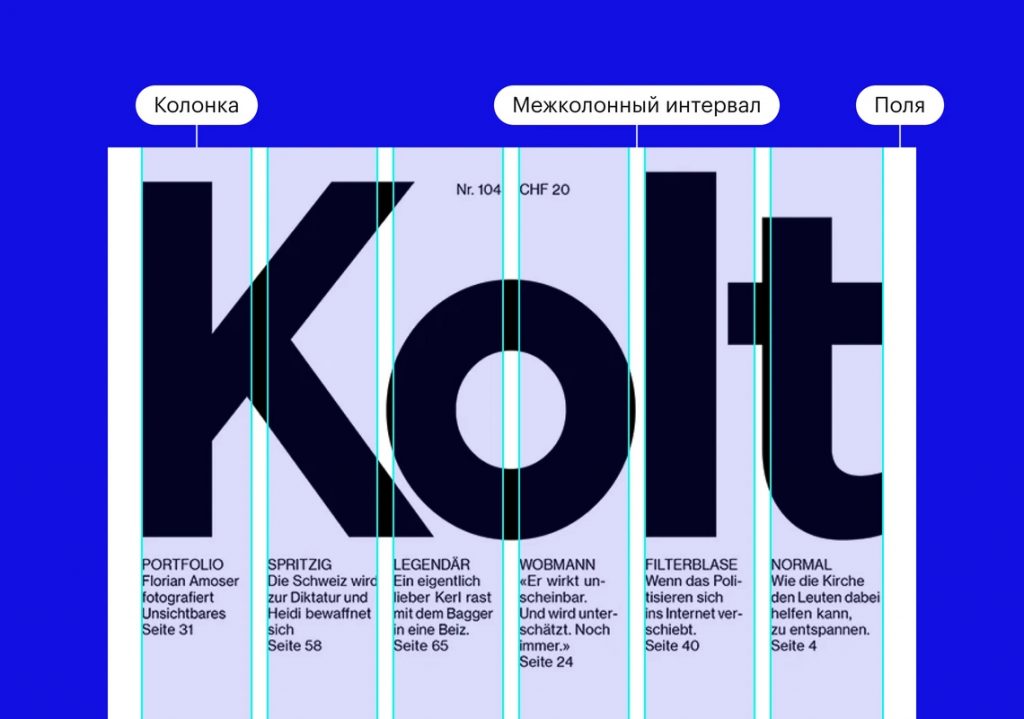
- Модульная сетка — это инструмент размещения объектов на макете, где в основе лежат вертикали колонки , горизонтали ряды и учитываются отступы между ними. Благодаря им можно выровнять любые элементы веб-сайтов,куда входят блоки тексты, изображения, таблицы, кнопки, формы и многое другое.
- Если вы никогда не игрались с сетками в своем дизайне, то эта статья для вас.
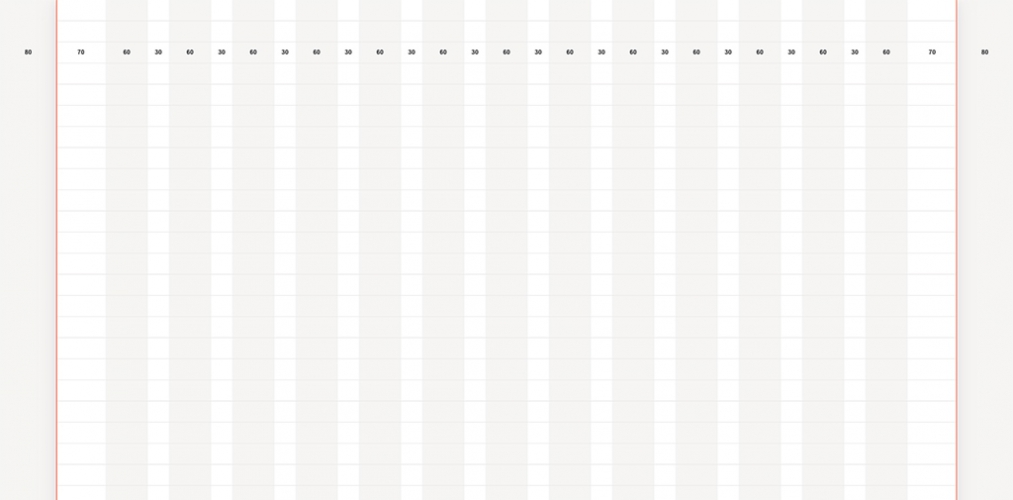
- Дизайнерам и верстальщикам часто приходится сталкиваться с необходимостью создания макетов и адаптацией их под разные размеры экранов. Для упрощения этой задачи часто применяют колоночную сетку.
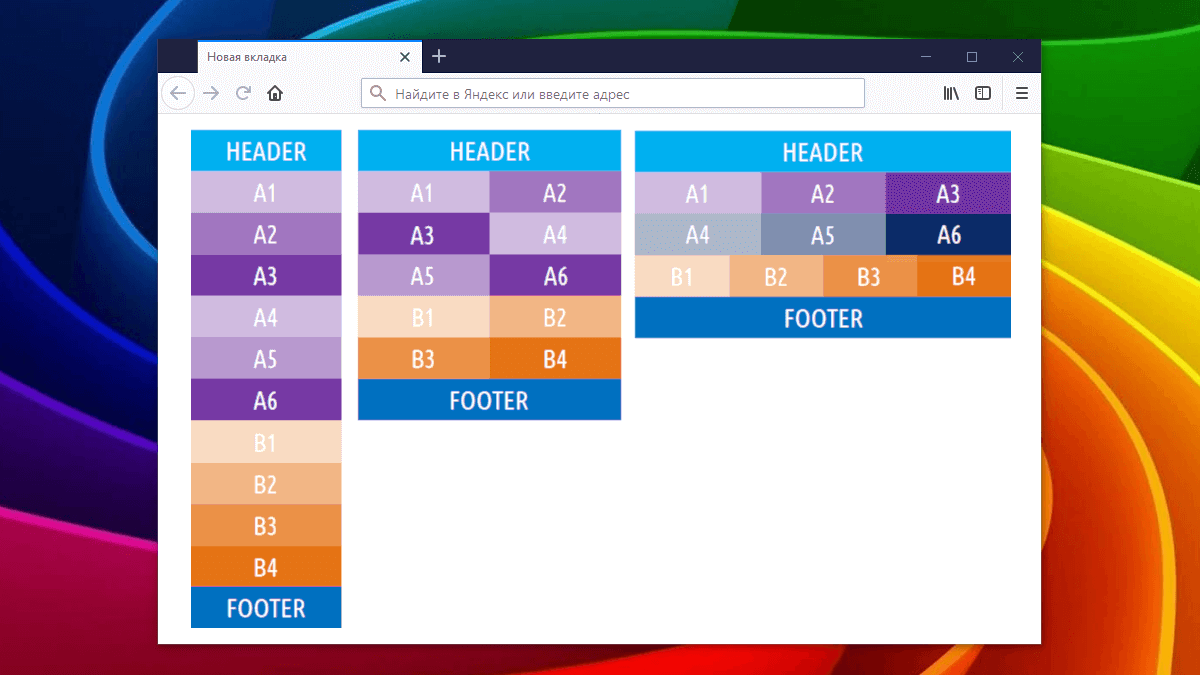
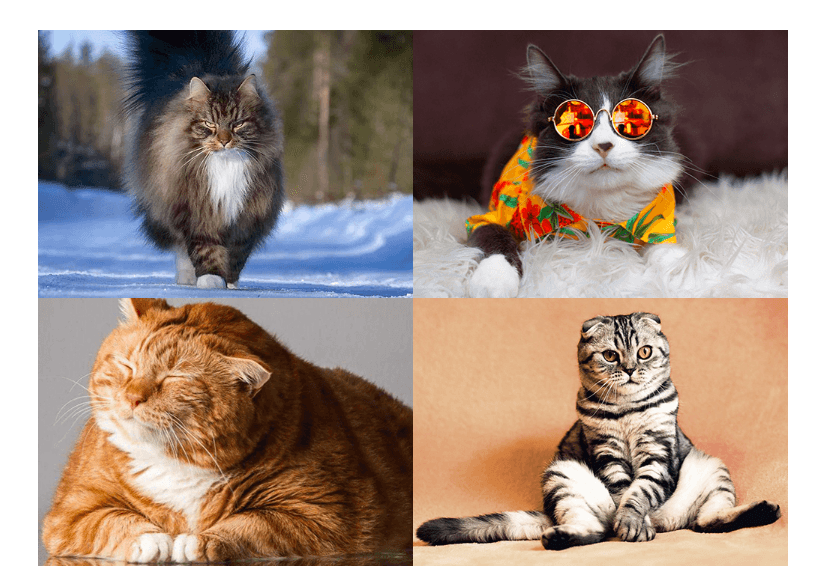
- Как разместить элементы в гриде
- Зажим для акустики маленький ПАРА , для крепления на стенд.
- Многие радиолюбители, занимающиеся изготовлением самодельных акустических систем своими руками, кроме технических сложностей сталкиваются и с дизайнерскими трудностями. Многих интересует, как сделать сетки для динамиков своими руками.
- УАЗ патриот и Дача.
- Зачем нужна модульная сетка
- Анастасия Ткачева. CSS Grid Layout — это способ разметки, который позволяет создавать на странице простые и сложные двумерные сетки.
- Сетка — это ключевой инструмент в дизайне, который помогает создавать гармоничные и сбалансированные макеты.
- Реанимировал я недавно свои многострадальные S, убрал пищалку, поставил широкополосник, прочее по мелочам.








Войти Регистрация Восстановление пароля Войти Запомнить меня. Введите цифры и буквы:. Получить ссылку на изменение пароля.