Как сделать стиль в html

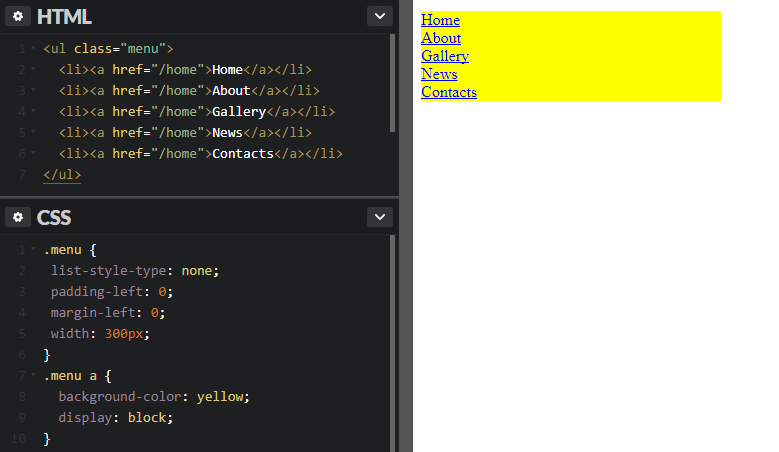
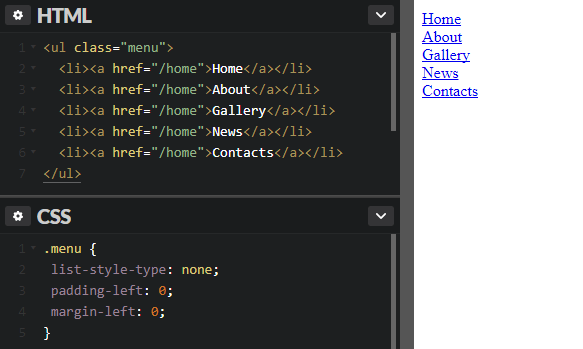
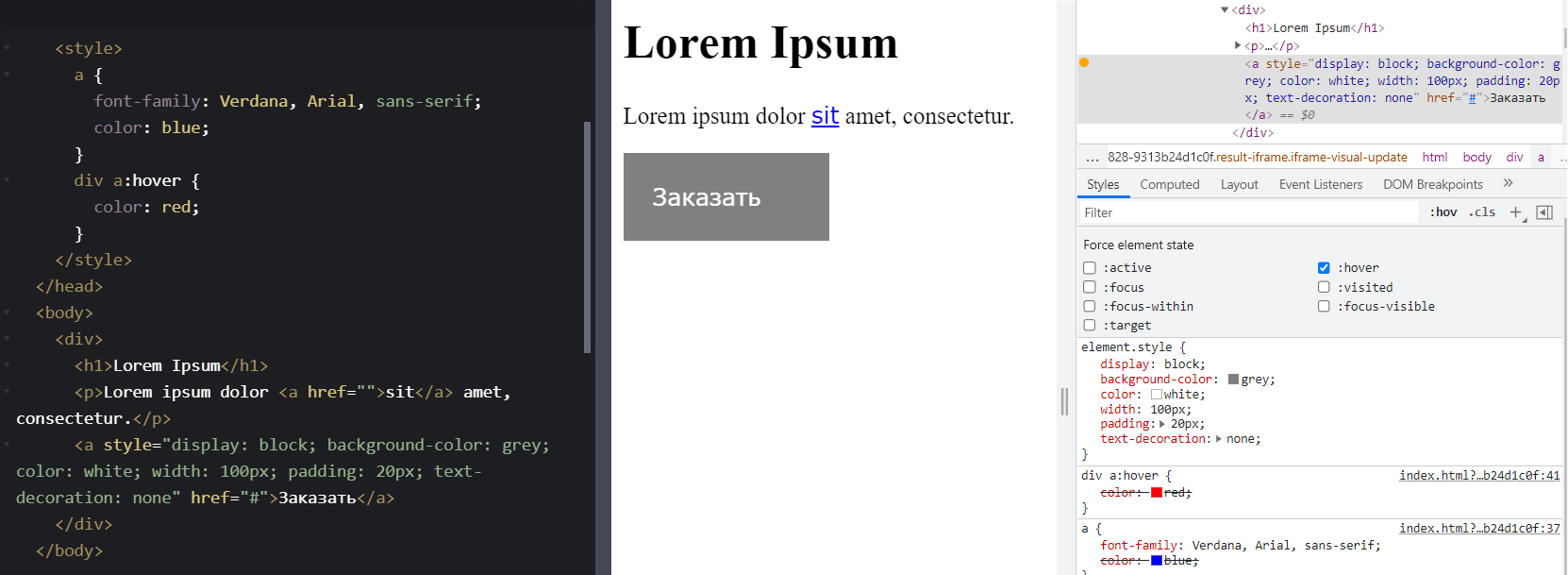
Встроенные стили, атрибут style
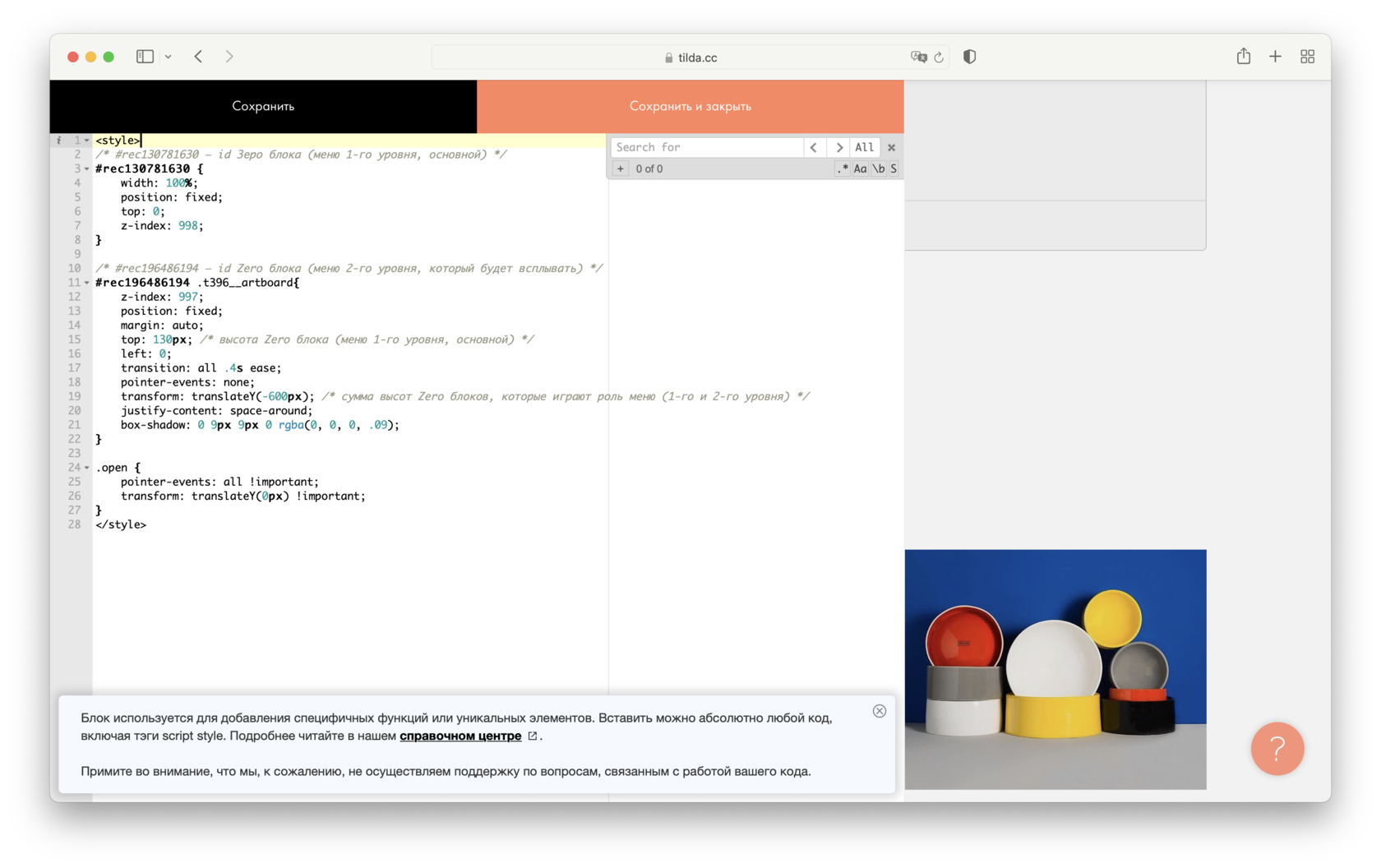
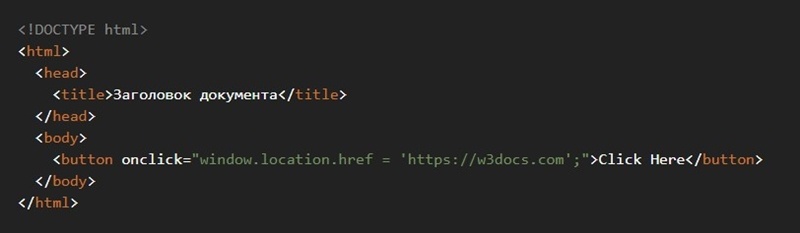
Загрузка… Через несколько секунд всё будет готово. Но есть ещё один способ подключения стилей — встраивание прямо в документ вместо подключения по ссылке. Второй вариант встраивания стилей — содержимое атрибута style. Свойства и значения, прописанные таким образом, применятся точечно к одному элементу:. Обычно использование этого способа считается плохой практикой. Но иногда в виде исключения бывает удобнее воспользоваться встраиванием стилей в атрибут style , чем писать отдельные CSS-правила.












Есть разные способы добавить стили на страницу. Можно подключить внешний CSS-файл. Можно задать стили с помощью JavaScript или оформить отдельный элемент при помощи инлайн-стилей. А вот инлайн-стилей стараются избегать, хотя они тоже бывают полезными.
- Выбор подходящего шрифта
- С его помощью разработчикам удается создавать структуру и расположение элементов на странице.
- CSS — это таблица стилей.
- Эта страница была переведена с английского языка силами сообщества.
- Путь к стилю: встроенный, внешний или внутренний
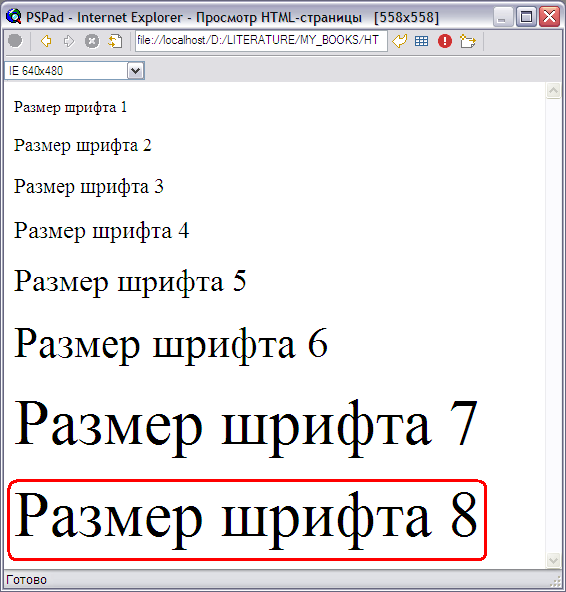
- Для изменения размера шрифта необходимо использовать свойство font-size. Если необходимо свойство определяющее каким образом шрифт должен быть стилизован нужно применить font-style , в случае если нам надо сменить семейство шрифта, подойдет font-family.
- Иными словами он позволяет определить CSS стили на уровне веб-страницы.
- В связанном методе таблица стилей создаётся и хранится в отдельном файле с расширением. Это связанные или внешние стили.









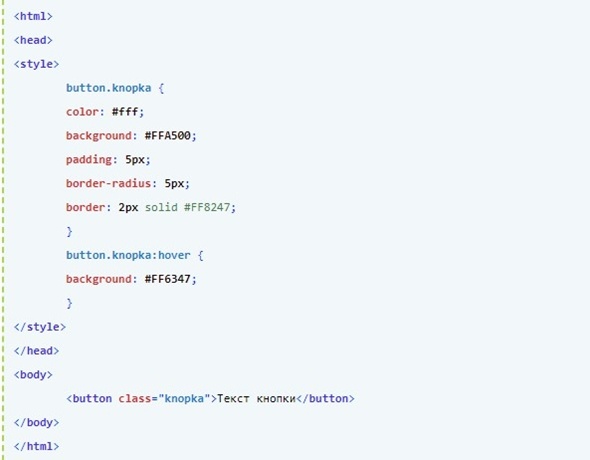
Узнайте о трех основных способах подключения CSS к HTML и выберите наиболее подходящий для вас, чтобы создавать захватывающие веб-страницы. Подключение стилей CSS к HTML-странице — это важный шаг в веб-разработке, который позволяет разработчикам контролировать внешний вид веб-сайта. Этот метод заключается в добавлении стилей непосредственно в тег HTML-элемента через атрибут style. Встроенные стили имеют самый высокий приоритет, но не являются самыми удобными, так как затрудняют поддержку кода. В этом случае стили применяются ко всем элементам, указанным в селекторах CSS.






Похожие статьи
- Nastya Ariel Фото | pronpics.ru/nastya-ariel-foto.html
- Маша Дозмарова Гимнастка Фото | soft-guru.ru/masha-dozmarova-gimnastka-foto.html
- Позы Камасутра Фото Все Позы | rcenter.spb.ru/pozy-kamasutra-foto-vse-pozy.html
- Проект Дома 10х12 Одноэтажный Фото | niva.msk.ru/proekt-doma-10h12-odnoetazhnyj-foto.html