Как Вставить Картинку Html

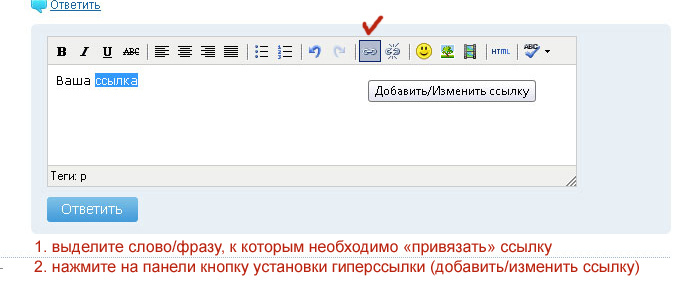
Картинки в HTML – шпаргалка для новичков
Чтобы сделать картинку в html на странице сайта нужно 2 шага:. Используется чаще всего. Работает только сервере в интернете или запущенном на локальной машине. Используется редко, в основном на статичных сайтах или во время обучения, т. Во многих случаях этот метод неудобно использовать, т. Если вы напишете абсолютный адрес изображения на компьютере, то перед копированием этот адрес нужно будет сменить, а это лишняя работа.











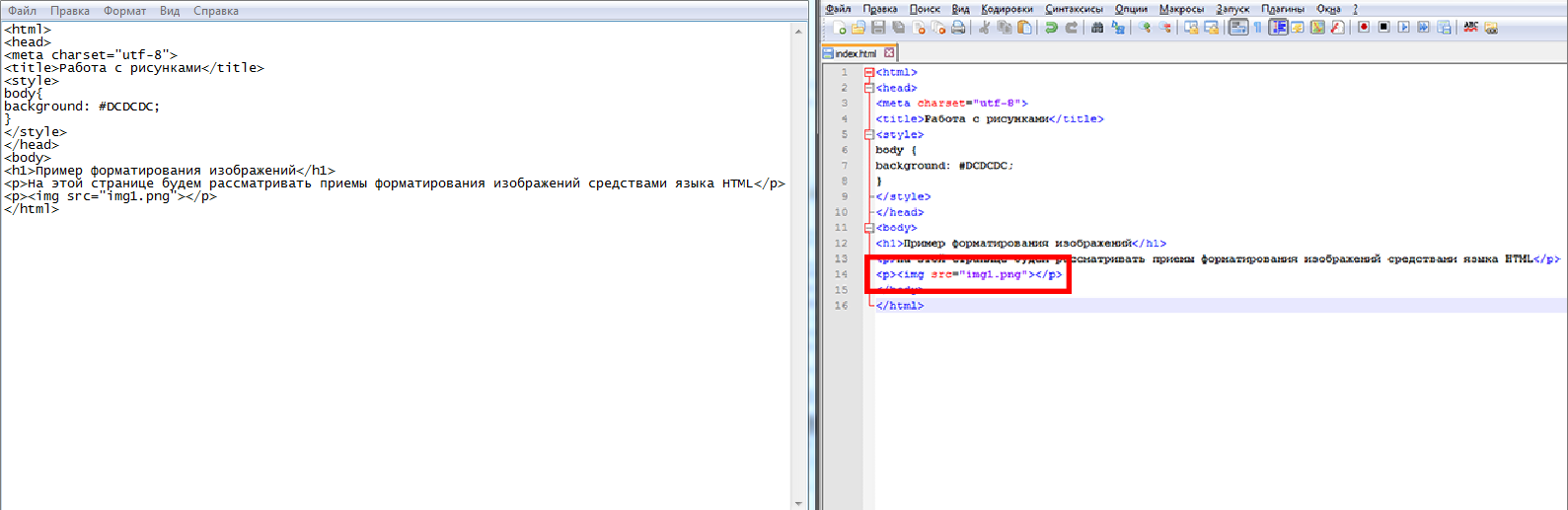
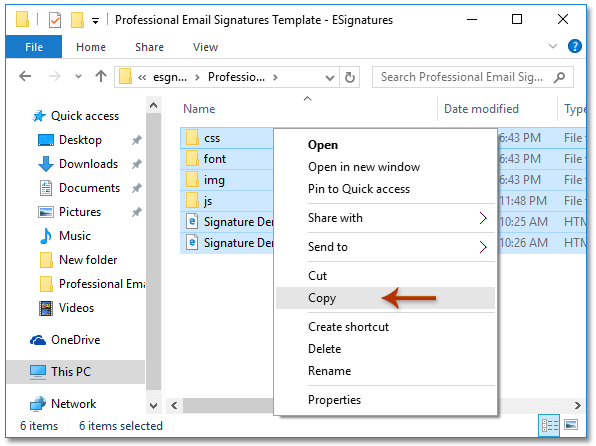
Ну хорошо, а как засунуть в html-страницу какую-нибудь картинку? Вот щас можно попробовать вставить картинки в наш "index. Подцепим картинки как с нашего диска на компьютере, так и с интернета, например с "Google-диска". Подцепляем картинку с диска. Для этого в нашей папке "Web-pages", где располагается наш "index.









Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю. С помощью такого кода можно вставить фото кота Кекса шириной px и высотой px. Например, иконку VK из примера выше можно вставить так:.